Kandungan
- Fail tema dan folder
- Memetakan URL ke templat
- Cecair: asasnya
- Memahami produk.liquid
- Pengeluaran
- Logik
- Penapis
- Apa yang akan datang?
- Sumber dan inspirasi lebih lanjut
Sejak beberapa minggu yang lalu, saya telah membina tema Shopify untuk Viewport Industries, syarikat Elliot Jay Stocks dan saya dibentuk tahun lalu. Kami memilih Shopify kerana beberapa sebab:
- Ini membolehkan kami menjual produk digital dan fizikal
- Dihoskan sepenuhnya, yang tidak perlu dibimbangkan oleh pelayan
- Ia menyokong sebilangan pintu masuk pembayaran yang berintegrasi dengan bank kami
- Ini berdasarkan tema, yang bermaksud kita dapat menggunakan semula HTML, CSS dan JavaScript laman web kita dengan mudah
Shopify menggunakan mesin templat yang disebut Liquid untuk mengeluarkan data dari kedai anda ke templat anda. Cecair mungkin satu-satunya ramuan tema Shopify yang belum pernah anda gunakan dan ia boleh menghasilkan kelebihan. Tetapi berita baiknya adalah bahawa sebenarnya tidak sukar untuk memulakannya.
Sekiranya anda pernah menggunakan Smarty, ERB atau Twig, perkara berikut akan menjadi perkara biasa bagi anda. Sekiranya tidak, jangan bimbang: ini hanyalah masalah mempelajari beberapa peraturan mudah. Setelah anda menambahkan kemahiran Liquid ke toolkit pengembangan web anda, anda akan dapat mula membina tema untuk klien dalam masa yang singkat.
Fail tema dan folder
Tema Shopify tidak lebih dari sebilangan fail (fail HTML dengan sambungan .liquid, CSS, JS, gambar, dan sebagainya) dan folder. Tema boleh kelihatan dan berfungsi seperti yang anda mahukan: sebenarnya tidak ada sekatan. Berikut adalah struktur asas tema:
- aset
- konfigurasi
- susun atur
- tema.liquid
- coretan
- templat
- 404. cecair
- artikel.liquid
- blog.liquid
- troli.liquid
- koleksi.liquid
- index.liquid
- halaman.liquid
- produk.liquid
- cari.liquid
Dengan fail ini, anda boleh membuat tema paling asas. Sudah tentu, anda mungkin ingin menambahkan beberapa CSS, JavaScript dan beberapa gambar. Anda memasukkannya ke dalam folder aset. (Perlu diingat bahawa pada masa ini anda tidak membenarkan subfolder dalam folder aset anda.)
Untuk lebih lanjut mengenai bagaimana tema berfungsi, dan untuk mengetahui folder konfigurasi dan potongan, saya akan mengesyorkan membaca Tema dari Skrip dan Tetapan Tema di Wiki Shopify.
Sebagai alternatif, anda boleh mendaftar ke program Rakan Kongsi percuma, membuat kedai ujian dan memeriksa salah satu daripada banyak tema percuma yang tersedia dari kawasan pentadbir kedai ujian anda - hanya pergi ke editor tema yang terdapat di menu Tema.
Memetakan URL ke templat
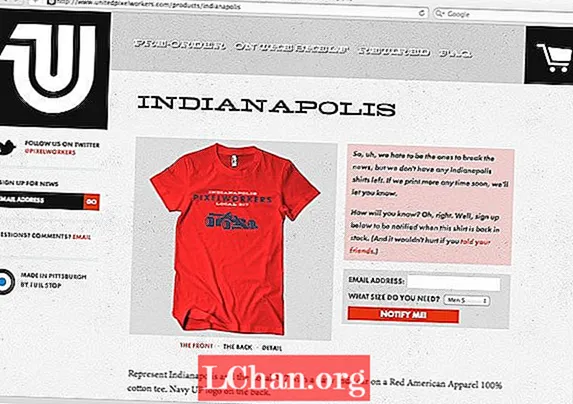
Tema Shopify berfungsi dengan memetakan URL semasa ke templat tertentu. Contohnya, jika kita melihat produk yang mempunyai URL berikut ...
http://www.unitedpixelworkers.com/products/indianapolis
... maka Shopify akan tahu menggunakan anda produk.liquid templat. Oleh sebab itulah, anda hanya boleh menggunakan nama fail yang tertera di atas untuk templat anda.
Selain Shopify mengetahui templat yang akan ditampilkan sehubungan dengan URL semasa, ia menyediakan sejumlah pemboleh ubah yang sangat spesifik bagi kami. Ini dikenali sebagai 'templat pemboleh ubah' dan memungkinkan kami untuk memaparkan data dalam templat kami.
Sebagai contoh dalam templat product.liquid kami, kami mempunyai akses ke nama yang sesuai produk pemboleh ubah. Ini bermaksud kami dapat mengeluarkan nama, keterangan, harga dan ketersediaan produk kami dalam templat kami. Kami akan menggunakan kombinasi pemboleh ubah cecair dan templat untuk mengisi templat kami dengan data yang berkaitan dengan produk kami.
Untuk senarai lengkap pemboleh ubah templat yang tersedia, lawati Shopify Cheat Sheet Mark Dunkley.
Cecair: asasnya
Cecair ada di sini untuk menjadikan kehidupan kita sebagai pereka tema lebih mudah. Salah satu cara utama melakukannya adalah dengan penggunaan susun atur. Susun atur sangat sesuai untuk memasukkan elemen halaman biasa seperti header, navigasi utama, footer, dan sebagainya.
Dalam struktur folder saya di atas, anda akan melihat fail yang dipanggil tema.liquid dalam folder susun atur. Anda boleh menganggap tema.liquid sebagai templat induk kami. Semua templat kami yang lain, seperti product.liquid, diberikan dalam templat induk ini. Anda boleh mempunyai lebih daripada satu susun atur jika anda mahu, tetapi yang lalai harus selalu disebut tema.liquid.
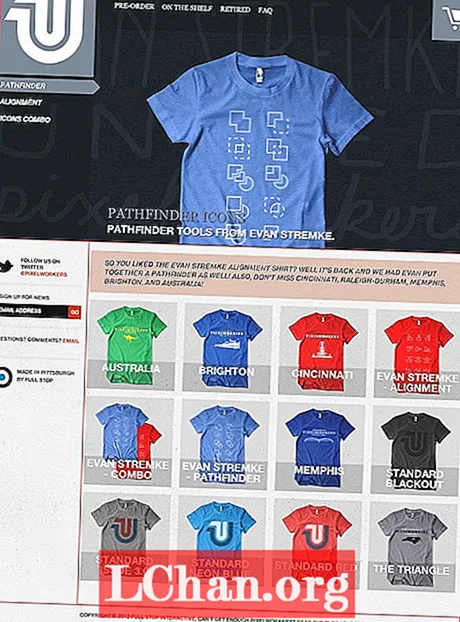
Saya belum melihat fail tema.liquid United Pixelworkers, tetapi anda boleh membayangkannya mengandungi tanda untuk kawasan yang digariskan dengan warna merah di bawah.

Begini rupa susun atur tema asas. Cecair:
- ! DOCTYPE html>
- html>
- kepala>
- {{content_for_header}}
- tajuk> Tajuk Halaman Ke Sini / tajuk>
- / kepala>
- badan>
- {{content_for_layout}}
- / badan>
- / html>
Anda akan melihat dua frasa yang dibalut dengan pendakap kerinting berganda: {{content_for_header}} dan {{content_for_layout}}. Ini adalah contoh pertama Liquid dalam tindakan.
Shopify sering menggunakan {{content_for_header}} untuk menambahkan fail tertentu ke bahagian> bahagian dokumen: misalnya, menambahkan dalam kod penjejakan. {{content_for_layout}} adalah tempat kandungan templat yang dipetakan URL kami akan muncul. Sebagai contoh, jika kita melihat halaman produk, fail produk.liquid kami akan menggantikan {{content_for_layout}} dalam fail susun atur kami.
Memahami produk.liquid
Sekarang kita telah melalui asas-asas susun atur, inilah masanya untuk melihat templat.Kedai semuanya berkaitan dengan produk, jadi mari kita lihat produk.liquid.
Berikut adalah contoh templat product.liquid yang sangat mudah tetapi berfungsi.
- h2> {{product.title}} / h2>
- {{ Penerangan Produk }}
- {% if product.available%}
- form action = "/ cart / add" method = "post">
- pilih id = "product-select" name = 'id'>
- {% untuk varian produk.variasi%}
- nilai pilihan = "{{variant.id}}"> {{variant.title}} - {variant.price} / pilihan>
- {% endfor%}
- / pilih>
- input type = "submit" name = "add" value = "Add to cart" id = "beli" />
- / borang>
- {% yang lain%}
- p> Produk ini tidak ada / p>
- {% endif%}
Terdapat sebilangan konsep utama cecair di tempat kerja di sini. Mari kita lihat dengan teratur.
Pengeluaran
Baris pertama kod mengandungi frasa {{produk.title}}. Apabila diberikan, ini akan mengeluarkan tajuk produk, yang seperti yang anda ketahui sekarang ditentukan oleh URL. Dalam contoh United Pixelworkers di bawah, tajuk produk hanyalah 'Indianapolis'.

Cecair menggunakan format sintaks dot. Dalam contoh ini, {{product.title}} menyamai pemboleh ubah templat produk dan atribut tajuknya. Kami dapat mengeluarkan keterangan produk dengan cara yang sama menggunakan {{ Penerangan Produk }}.
Ini dikenali dalam istilah Cecair sebagai pengeluaran. Semua output dilambangkan dengan pendakap kerinting berganda, seperti berikut: {{your_output}}.
Logik
Pada baris seterusnya kod, anda akan melihat pernyataan dalam kurung ikal diikuti dengan%: dalam kes ini, {% if product.available%}. Ini adalah konsep penting lain dalam Cecair yang dikenali sebagai logik. Di bawah, anda akan melihat {% else%} dan akhirnya pernyataan {% endif%}.
Ini sekiranya penyataan membolehkan kami menentukan apa yang dipaparkan templat kami, berdasarkan satu atau lebih syarat: dalam kes ini, sama ada produk kami tersedia atau tidak. Dengan berkesan ini mengatakan, "jika produk kami tersedia, tunjukkan maklumat yang berkaitan dengannya; jika tidak, tunjukkan mesej yang memberitahu pengguna bahawa stoknya sudah habis ”.
Semua pernyataan logik dalam Cecair menggunakan notasi peratusan pendakap kerinting, iaitu {% if…%}. Ingatlah untuk menutup pernyataan anda dengan betul, atau anda akan menghadapi masalah. Sebagai contoh:
- {% if product.available%}
- Tunjukkan butang Tambah ke troli di sini
- {% yang lain%}
- Paparkan mesej mengenai bila produk akan tersedia seterusnya
- {% endif%}
Penapis
Cecair membolehkan kita memanipulasi output kita dengan beberapa cara. Salah satunya adalah dengan menggunakan penapis. Kandungan yang masuk ke dalam saringan akan keluar di hujung yang lain diubah dengan cara tertentu.
Melihat contoh produk.liquid di atas, anda akan perhatikan {wang}. Varian adalah istilah yang digunakan untuk menggambarkan variasi produk: contohnya, warna dan ukuran yang berbeza. Yang menarik di sini ialah kita menggunakan penapis untuk mengubah output harga - dalam kes ini, dengan menggunakan penapis wang. Ini akan menyebabkan simbol mata wang kedai ditambahkan ke bahagian depan harga.
Penapis lain termasuk jalur_html, yang akan menghilangkan sebarang tag HTML dari sekeping teks dan ucase, yang akan menukarnya menjadi huruf besar.
Anda juga boleh menggabungkan penapis bersama. Sebagai contoh:
- {artikel.content}
Dalam contoh ini, kami mengambil atribut konten dari pemboleh ubah templat artikel dan meneruskannya ke penapis strip_html dan akhirnya ke filter pemotongan. Anda akan melihat bahawa penapis pemotongan membolehkan kita menentukan berapa lama kita mahu output akhir: dalam kes ini, 20 aksara.
Penapis juga membolehkan kita membuat kerja pantas untuk membuat elemen skrip dan gambar dalam templat. Inilah cara yang sangat cepat menggunakan penapis untuk mengeluarkan gambar dengan teg alt yang berkaitan:
- {aset_url}
Menggunakan ini dalam tema Shopify kami akan menghasilkan elemen img berikut diberikan dalam templat kami:
- img src = "/ fail / kedai / your_shop_number / aset / logo.png" alt = "Logo Laman" />
The aset_url penapis sangat berguna kerana mengembalikan jalan penuh ke tema semasa aset folder. Menggunakan penapis ini memungkinkan anda menerapkan tema anda di beberapa kedai dan tidak perlu risau tentang jalan.
Apa yang akan datang?
Mudah-mudahan, beberapa contoh ini menunjukkan kepada anda bahawa Cecair tidak begitu rumit. Sudah tentu, ada banyak lagi yang dapat anda lakukan dengannya, tetapi dengan menguasai output, logik dan penapis, anda akan dapat memahami sebahagian besar perkara yang anda perlukan untuk membina tema Shopify.
Sumber dan inspirasi lebih lanjut
- Tutorial Shopify pemula yang berguna
- Lembaran Menipu Shopify Mark Dunkley
- Blankify: tema permulaan Shopify
- Tutorial: Membina tema dari awal
- Program rakan kongsi Shopify
- 40 kedai Shopify yang memberi inspirasi