Kandungan
- Langkah 01
- Langkah 02
- Langkah 03
- Langkah 04
- Langkah 05
- Langkah 06
- Langkah 07
- Langkah 08
- Langkah 09
- Langkah 10
- Suka ini? Baca ini!
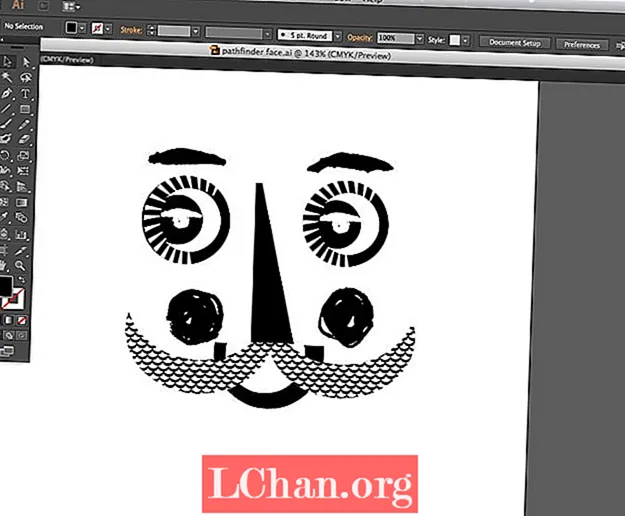
Untuk mencipta watak ini, saya telah membezakan bentuk geometri bermata tajam dengan bentuk lukisan tangan yang lebih awal yang dilukis di buku lakaran saya. Palet Pathfinder dan Image Trace di Illustrator CC adalah alat yang sesuai untuk membolehkan kombinasi berkesan ini. Dalam tutorial ini saya akan menerangkan, langkah demi langkah, bagaimana saya menggunakan kedua-dua palet untuk membuat ilustrasi ini.
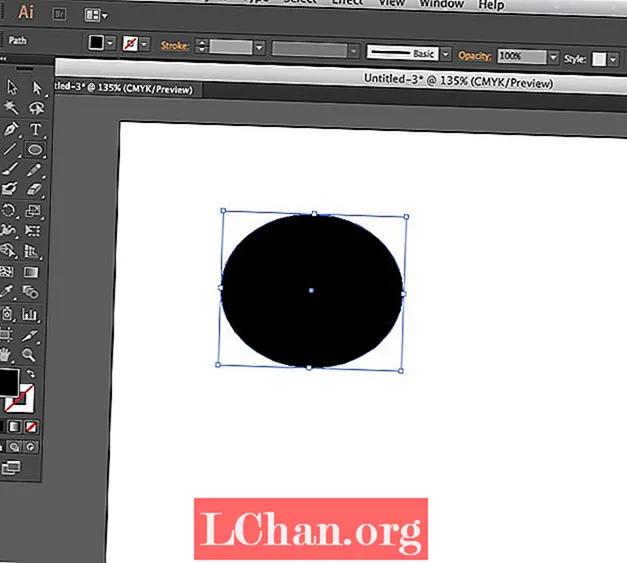
Langkah 01

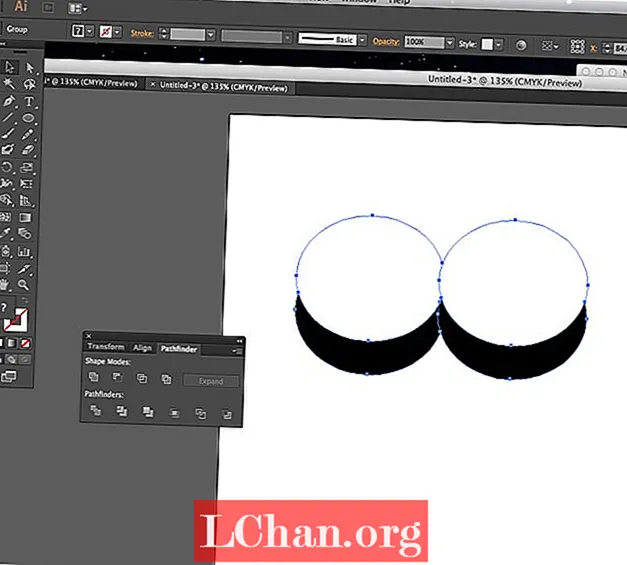
Untuk membuat bentuk dasar misai, lukis elips menggunakan Elipse Tool di bar menu atas di sebelah kiri papan tulis. Dengan menggunakan Selection Tool klik pada bentuk dan klik Alt untuk mendua, tekan Pergeseran dan tarik bentuk pendua ke kanan (ini akan tetap sejajar). Tindih kedua elips sedikit.
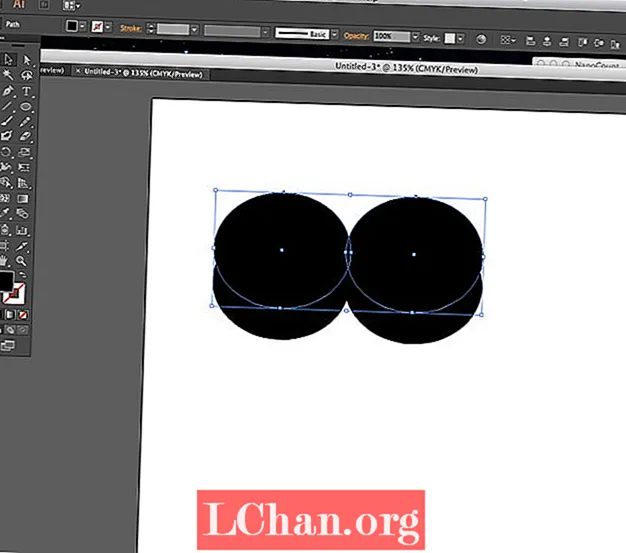
Langkah 02

Sorot dua bentuk baru menggunakan tekan Selection Tool Alt dan seret ke atas dan tekan Pergeseran agar tetap sejajar dan bawa ke depan (Susun Objek> Bawa ke depan). Anda akan menggunakan bentuk ini untuk memotong objek di bawahnya untuk membuat bentuk misai asas.
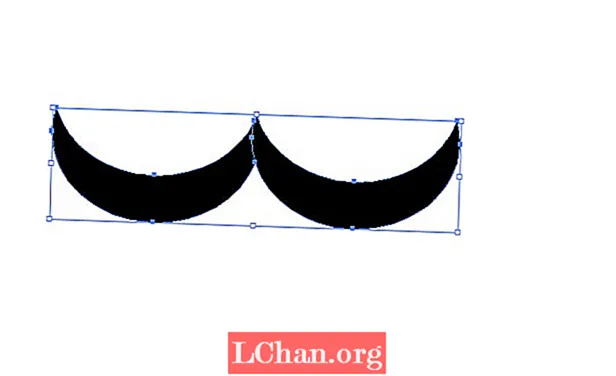
Langkah 03

Setelah anda puas dengan bentuk misai, pilih semua bentuk yang telah anda lukis menggunakan Selection Tool. Pergi ke Window> Pathfinder untuk memunculkan Pathfinder Window. Klik Pangkas kemudian batalkan kumpulan Cmd + Shift + G. Padamkan bentuk putih untuk menampakkan bentuk misai.

Anda akan melihat bahawa di mana kedua-dua elips bertindih telah membelah bentuknya. Sorot keseluruhan bentuk sekali lagi dan tekan Gabungkan di Pathfinder Window, ini akan bergabung kembali dengan bentuknya.
Langkah 04

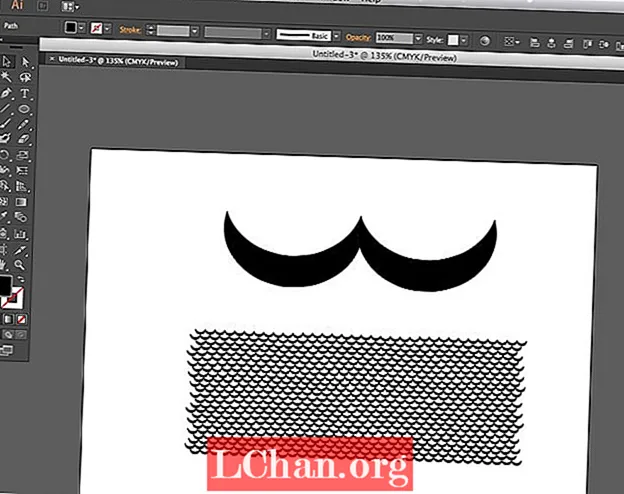
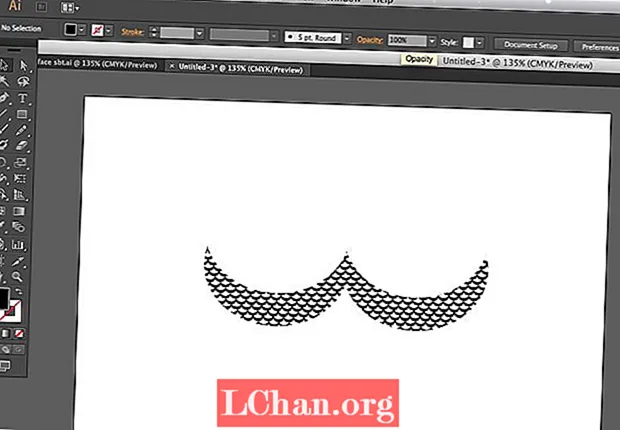
Saya sekarang mahu menambahkan corak pada misai untuk memberikan tekstur. Coraknya dibuat dari bentuk misai yang telah dibuat lebih kecil dan berulang. Serlahkan bentuk misai, tekan Pergeseran dan seret ke dalam untuk menjadikannya lebih kecil, sekarang sorot dan tekan Alt + Shift untuk menggandakan dan menepati. Anda boleh menggunakan perintah ini untuk terus mengulangi bentuk misai kecil.
Langkah 05

Kita sekarang perlu membuat templat untuk mengeluarkan corak corak dalam ilustrator. Di tempat lain di papan tulis, lukiskan petak besar di belakang misai, tekan Divide on Pathfinder Palette, kemudian Cmd + Shift + G untuk tidak berkumpulan. Klik bentuk misai dalaman dan padam.

Langkah 06

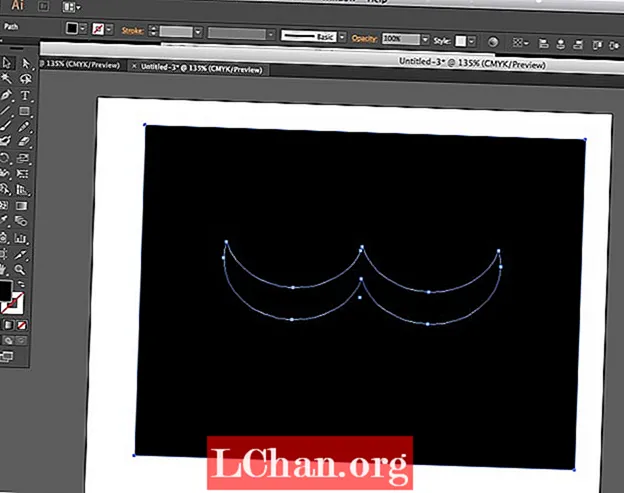
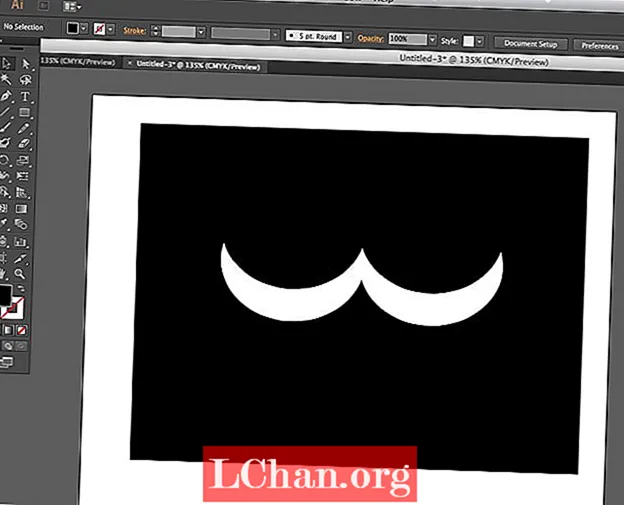
Sekarang tumpang tindih segi empat dengan kumis berbentuk tusuk di atas corak berulang yang telah anda buat, sorot keseluruhannya dengan Selection Tool. Sekarang tekan Trim di Pathfinder Palette, lepaskan kumpulan dan hapus segi empat hitam. Sekarang berguna untuk mengumpulkan gambar.
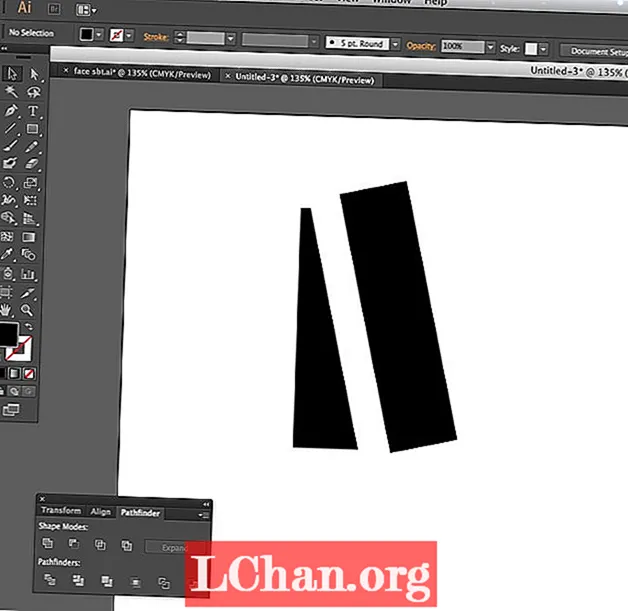
Langkah 07

Hidung hanyalah segi empat tepat, dipotong dengan menggunakan bentuk pendua yang sama dan berpusing pada sudut, kemudian menggunakan Trim di Palet Pathfinder. Mata dibuat menggunakan Circle Tool di palet alat.
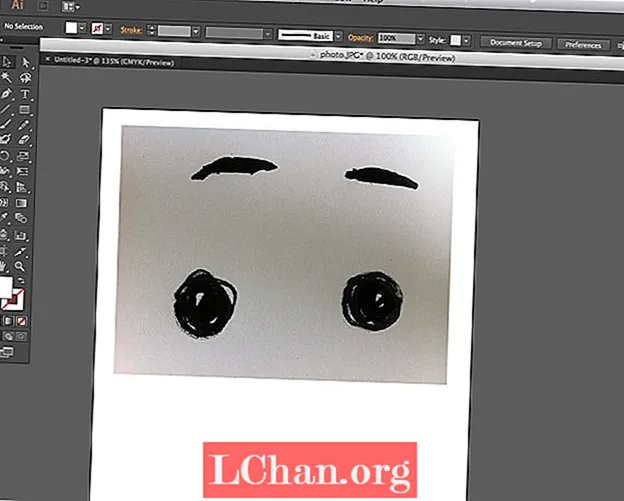
Langkah 08

Pipi dan kening memulakan hidup di buku lakaran saya menggunakan berus dan tinta hitam. Imbas gambar dakwat dan seret dan lepas ke dalam dokumen Illustrator.
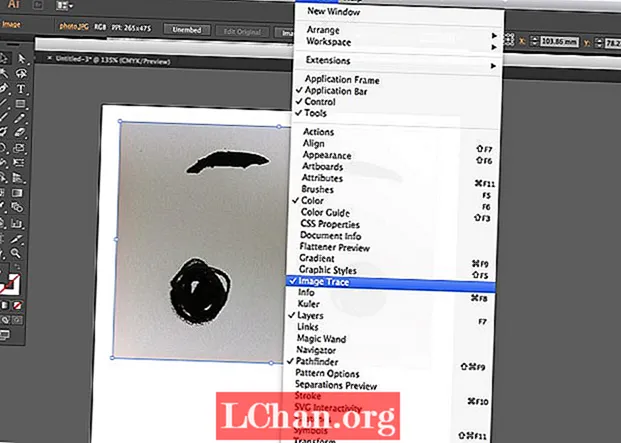
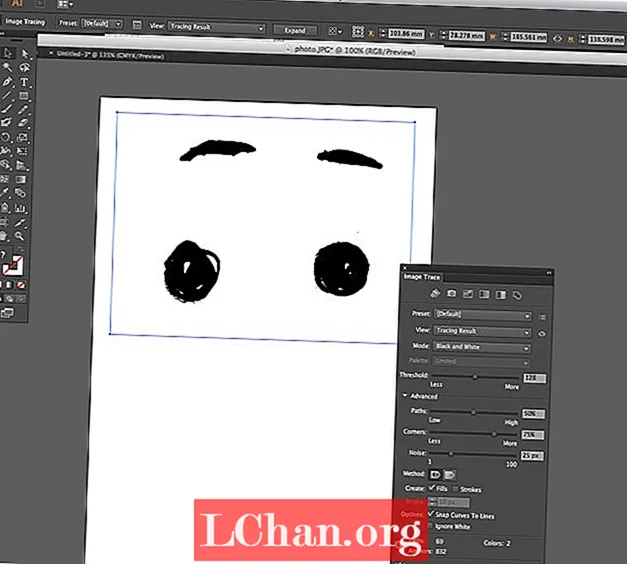
Langkah 09

Sekarang klik pada jpg dan pergi ke Image> Image Trace dan klik Preview di sudut kiri bawah. Ini mengubah jpg menjadi gambar vektor yang dapat anda sesuaikan dengan menggunakan togol Threshold, Paths, Corners dan Noise di Advanced sehingga anda berpuas hati dengan hasil akhirnya.

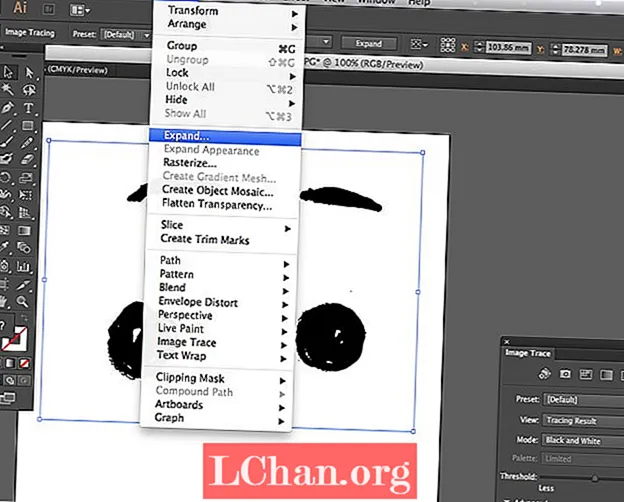
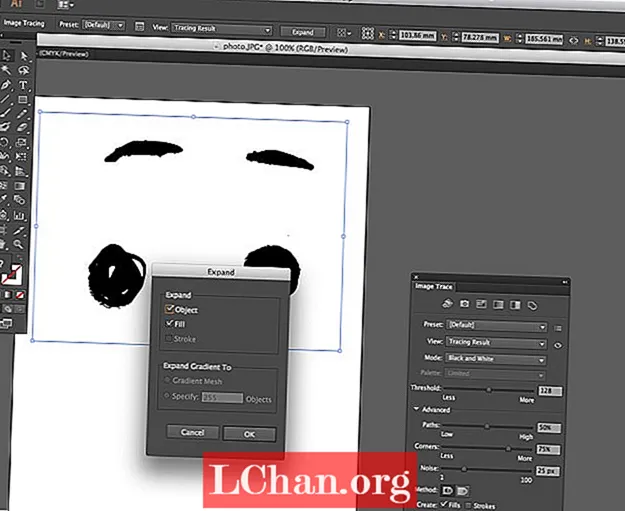
Langkah 10

Apabila anda gembira, tekan Objek> Kembangkan di bar menu atas, pastikan Objek dan Isi diklik dan tekan OK. Vektor akan dikumpulkan secara semula jadi pada beberapa peringkat, tekan Ungroup beberapa kali dan anda kemudian bersedia untuk mengedit dan menggabungkan vektor dengan ilustrasi yang lain. Luangkan masa untuk menyusun semua elemen melalui percubaan dan kesilapan.

Saya gemar mengitar semula bahagian-bahagian ilustrasi, mata diciptakan menggunakan kening dan pipi bersama-sama, saya menukar warnanya menjadi putih dan meletakkannya di atas lingkaran hitam.

Apa yang hebat mengenai Adobe Illustrator ialah anda boleh bermain-main dengan kombinasi yang tidak terhingga membuat sekumpulan watak atau hanya mengubah sehingga anda berpuas hati, undo tanpa had adalah rakan anda!
Perkataan: Anna Wray
Anna Wray adalah ilustrator / pengarang dan pensyarah pelawat mengenai Ilustrasi Ba (Hons) di Cambridge School of Art. Lihat karya dan tulisannya di laman webnya.
Suka ini? Baca ini!
- Cara membina aplikasi
- Filem 3D terbaik tahun 2013
- Ketahui apa yang seterusnya untuk Augmented Reality