Dengan pengenalan panel Garis Masa di Photoshop CS6, Adobe telah membuat banyak kemampuan penyuntingan video barunya yang membolehkan anda mengedit, meningkatkan dan membuat video secara langsung di Photoshop. Walaupun Adobe menyebutnya sebagai alat penyuntingan video, yang paling menarik bagi saya adalah kemampuan membuat sengatan animasi cepat terus dari Photoshop tanpa perlu menukar pakej perisian.
Di sini, saya akan menunjukkan kepada anda cara membuat skrin percikan animasi pendek untuk iPad dengan cepat. Bagi pereka yang biasa bekerja dengan Flash atau After Effect, alat ini mungkin kelihatan sangat asas, tetapi bagi mana-mana pereka yang ingin menggunakan grafik gerakan, mereka memberikan pengenalan yang cepat dan mudah untuk pengertian garis masa dan kerangka utama. Sudah tentu, output akhir tidak semestinya untuk skrin percikan iPad, jadi anda hanya dibatasi oleh khayalan anda untuk tujuan output akhir anda.

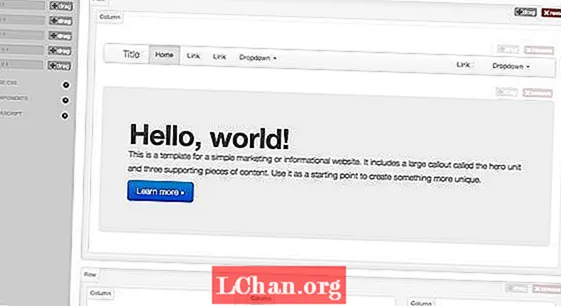
01 Mulakan dengan menyediakan dokumen baru pada resolusi iPad yang anda inginkan dari menu lungsur turun Mobile & Devices. Isi latar belakang dengan warna pilihan anda (kelabu dalam hal ini), buat kotak putih di tengah pada lapisan baru, kemudian buat dua titik hitam dan pasangkannya ke dua sudut bertentangan, sekali lagi pada lapisan yang berasingan. Labelkan semuanya dengan betul untuk menjadikan hidup lebih mudah di kemudian hari.

02 Di panel Garis Masa, tekan Buat Garis Masa Video, dan semua lapisan anda akan muncul dalam garis masa. Tetapkan ke 00:00, pilih Spot 01 dan kembangkan lapisan menggunakan ikon segitiga. Sekarang tekan tab Posisi untuk membuat bingkai utama. Pindahkan garis masa ke 01:00 dan buat bingkai utama kedudukan yang lain. Sekarang pindahkan tempat ke kiri bawah alun-alun dan ulangi proses untuk tempat kedua menggunakan jangka masa yang sama. Ulangi proses dengan bintik pada selang satu saat hingga tanda tiga saat, membuat bingkai utama semasa anda pergi.

03 Kembali ke 00:00 dan, pada lapisan baru tepat di atas latar belakang, buat pilihan pepenjuru dan isi dengan warna. Kami mahu bentuk ini meleret masuk dan keluar. Buat bingkai utama kedudukan pada 00:00 dan, dengan menahan Shift, gerakkan bentuk dari kanvas. Pada 01:00 buat bingkai utama yang lain dan pindahkan bentuknya kembali ke kedudukan asalnya. Mainkan semula, dan nampaknya meleret masuk. Anda dapat melihat bagaimana bingkai utama sesuai dengan tempat-tempat tersebut.

04 Sekarang pindahkan garis masa sepanjang 10 bingkai lain ke 01:10, dan pindahkan bentuknya kembali ke kedudukan tepat di dalam batas dokumen. Ambil garis masa kembali ke 01:00 di mana bentuknya dalam pandangan penuh, pilih semua dan salin lapisan. Pada lapisan persegi tekan Cmd / Ctrl + A untuk membuat pilihan, dan kemudian pergi ke Edit> Paste Into untuk menampal bentuk di dalam kotak pada lapisan baru. Isi dengan warna hitam, labelkan dengan betul dan gerakkan di atas lapisan persegi yang asal.

05 Sekarang kita mahu bentuk dalaman hitam meleret dengan bentuk kuning. Pindahkan lapisan kembali ke garis masa hingga 00:00 dan ulangi proses dari bentuk kuning sebelumnya, siapkan bingkai utama pertama pada pukul 00:00 dengan bentuk sepenuhnya dari kanvas dan pada pukul 01:00 dengan pandangan sepenuhnya, tetapi kemudian jangan menambah bingkai utama lagi sehingga kelihatan meleret dengan lapisan kuning, tetapi tetap dalam kedudukannya.