Kandungan
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mat Marquis
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
Semalam, kami melihat dengan lebih dekat calon-calon untuk kategori pereka muda dalam .net Awards tahun ini, yang memberi penghargaan kepada mereka yang telah cemerlang dalam kraf mereka sebelum mencapai usia 25 tahun. Tetapi tidak setiap pendatang baru di industri web memilihnya sebagai kerjaya pertama, jadi kami mendapat anugerah ini untuk mengenali bintang yang semakin meningkat dari semua peringkat umur.
Bermula pada bulan Januari, kami meminta anda untuk memberitahu kami orang web mana yang mengagumkan anda dengan pencapaian mereka yang luar biasa sepanjang tahun lalu. Dan anda berjaya, dengan betul. Kami kemudian memasukkan senarai panjang orang hebat ke 10 teratas yang anda lihat di bawah. Kami tahu anda akan sukar memilih hanya satu orang untuk menerima undian anda, tetapi apabila anda melakukannya, pergi ke sini untuk membuat pilihan anda.
Josh Long

Dalam talian: joshlong.me, @joshlong
Pekerjaan: Editor di Treehouse, pengarang Execute & Jenius, pengasas bersama Execute Ventures
Berasaskan di: Wilmington, NC
Melayari web dengan usia: 28
Bidang Kepakaran: Penulisan, reka bentuk web, reka bentuk perniagaan, reka bentuk UI
.net: Bagaimana anda memasuki laman web?
JL: Saya adalah pereka perniagaan selama 12 tahun, yang bermaksud saya membantu syarikat besar merancang semula bagaimana mereka beroperasi dan memasarkan diri mereka sendiri. Ini selalu membawa kepada inovasi dalam reka bentuk web atau antara muka, jadi saya belajar bagaimana merancang untuk web dan segera mempraktikkannya.
.net: Apa yang anda kerjakan baru-baru ini?
JL: Saya sedang merancang semula blog Treehouse dan strategi pemasaran di seluruh syarikat, membina aplikasi dan penerbitan baru dengan Execute Ventures, dan mengusahakan dua buku baru (salah satunya adalah untuk Lima Langkah Mudah). Saya juga menjadi tuan rumah Podcast Happy Monday dengan Sarah Parmenter, dan telah dirancang satu atau dua pertunangan bercakap setiap bulan untuk sepanjang tahun ini. Saya juga mendapat beberapa pengumuman besar dalam beberapa bulan akan datang.
.net: Apa pencapaian paling membanggakan anda sepanjang tahun lalu?
JL: Saya mula bekerja di Treehouse dan lalu lintas ke blog meningkat dua kali ganda dalam beberapa bulan terakhir. Kami berkembang seperti orang gila dan mempunyai misi terbaik di belakang kami. Saya menyiapkan dua buku dalam tiga bulan terakhir dan buku-buku itu lebih baik daripada yang saya bayangkan. Saya juga dapat menyumbangkan semua hasil dari salah satunya untuk kempen The Great Discontent Charity Water. Saya juga sangat bangga dengan apa yang saya dan Drew Wilson bina dengan Execute Ventures. Apa yang dimulakan sebagai buku sederhana, telah berubah menjadi sebuah syarikat yang akan memberi impak besar dalam kehidupan mereka yang bekerja di web dan seterusnya. Mengadakan Happy Monday dengan Sarah Parmenter juga merupakan pencapaian yang membanggakan bagi saya. Saya sangat seronok belajar tentang orang lain di web dan membuat rakan baru yang hebat.

Dan Eden

Dalam talian: daneden.me, @_dte
Pekerjaan: Pelajar / pereka
Berasaskan di: Nottingham / Manchester
Melayari web dengan usia: 18
Bidang kepakaran: Reka bentuk, CSS, HTML
.net: Bagaimana anda memasuki laman web?
DE: Dengan cara yang sama seperti yang kita semua lakukan; Saya jatuh ke dalamnya. Syarikat yang diusahakan oleh Ibuku memerlukan sebuah laman web, dan aku dengan bodohnya bersetuju untuk membuatnya, walaupun tidak pernah mendengar tentang HTML. Saya meraih salinan Frontpage (shudder), Googled "Cara membuat laman web", dan terus dari sana. Pada akhir projek ini, saya mendapati diri saya berfikir, "Hei, ini adalah sesuatu yang sangat saya nikmati, dan sepertinya ada banyak wang juga!", Dan selama bertahun-tahun kerja saya dengan web berkembang dari hobi sambilan untuk perkara yang saya mahu lakukan sepanjang hayat saya.
.net: Apa yang anda kerjakan baru-baru ini?
DE: Baru-baru ini, masa saya dihabiskan dengan tahun terakhir pengajian di Nottingham Trent University, tetapi saya masih berjaya mencari masa untuk mengerjakan projek seperti Onword. Saya juga menggunakan 12 bulan terakhir sebagai peluang untuk benar-benar belajar mengenai asal usul reka bentuk dan pengajaran dan kaedah reka bentuk tradisional. Saya akan dapat menggunakan semua pengetahuan itu dengan segera!
.net: Apa pencapaian paling membanggakan anda sepanjang tahun lalu?
DE: Sejauh ini, masa yang paling membanggakan saya ialah menghadiri persidangan Webshaped 2012 di Helsinki sebagai penceramah. Ini adalah pertunjukan pertuturan pertama saya, dan sementara saya benar-benar ketakutan sepanjang masa, saya sangat menikmatinya, dan sepertinya penonton juga menikmatinya.

Josh Emerson

Dalam talian: joshemerson.co.uk, @joshje
Pekerjaan: Pembangun frontend di Clearleft
Berasaskan di: Brighton
Melayari web dengan usia: 20
Bidang kepakaran: Reka bentuk responsif
.net: Bagaimana anda memasuki laman web?
JE: Semasa kecil saya kagum dengan betapa mudahnya membuat laman web. Sudah tentu, terdapat banyak kerumitan dalam membuat laman web, tetapi laman web "Hello World" asas tidak lebih dari kata-kata dalam fail teks dengan lanjutan "html". Halangan masuk yang rendah ini memberi inspirasi kepada saya untuk mula menggodam laman web peribadi dan kerja pelanggan kemudian. Saya menikmati membuat laman web seperti hari ini ketika saya berumur 10 tahun.
.net: Apa yang anda kerjakan baru-baru ini?
JE: Saya membangunkan laman web Perpustakaan Wellcome, laman web yang responsif untuk amal sains. Saya mengembangkan teknik yang disebut Responsive Enhance untuk menangani gambar responsif di laman web ini.
Saya juga mengusahakan laman Clearleft baru, yang menggunakan fon ikon untuk memastikan laman web kelihatan hebat pada peranti paparan DPI tinggi.
.net: Apa pencapaian paling membanggakan anda sepanjang tahun lalu?
JE: Bercakap di Responsive Day Out adalah pengalaman yang luar biasa. Ini adalah kali pertama saya berucap di atas pentas dan saya merasakan prestasi yang hebat. Saya berharap dapat membuat lebih banyak pengucapan awam pada masa akan datang. Saya akan bercakap di Front End London pada hujung bulan.

Brendan Falkowski

Dalam talian: brendanfalkowski.com, @Falkowski
Pekerjaan: Perundingan strategi dan reka bentuk web
Berasaskan di: Lancaster, Pennsylvania, Amerika Syarikat
Melayari web dengan usia: 16
Bidang kepakaran: Reka bentuk responsif untuk e-dagang, pengembangan frontend, pengalaman pengguna, platform Magento
.net: Bagaimana anda memasuki laman web?
BF: Sebagai remaja muda, saya menghabiskan beratus-ratus jam dalam tedium gembira menggabungkan foto dengan hanya alat pensil di Microsoft Paint. Ibu saya berpendapat bahawa pengaturcaraan akan menarik bagi saya, dan sekolah menengah saya mempunyai kelas sains komputer yang luar biasa walaupun mengikut standard hari ini. Saya merendam mereka dan mengatur untuk melakukan kajian bebas - terutamanya untuk berseronok. Semasa di universiti, saya bekerja untuk syarikat Fortune 500 kerana saya fikir peranan kepemimpinan teknologi berprestij dan penting, tetapi kurang hati. Saya mengambil masa beberapa tahun untuk memahami bahawa bekerja di web lebih baik daripada pekerjaan sebelum saya menyelam kembali.
.net: Apa yang anda kerjakan baru-baru ini?
BF: Pada bulan November, saya pergi ke Finland selama empat minggu untuk membantu Angry Birds membina semula laman web e-dagang menggunakan reka bentuk responsif dan menjalankan bengkel responsif dua hari untuk pasukan teknologi, reka bentuk dan UX. Kami telah bekerjasama dari jauh sejak itu. Sangat menarik kerana mempunyai idea dan sumber daya untuk bereksperimen dan mencipta produk terbaik. Saya juga telah menyumbang kepada trek pensijilan pembangun Magento baru, dan menulis dua persembahan untuk persidangan Imagine Ecommerce yang akan diadakan pada bulan April. Dalam beberapa jam terakhir, saya mencari beberapa produk dan perkhidmatan baru.
.net: Apa pencapaian paling membanggakan anda sepanjang tahun lalu?
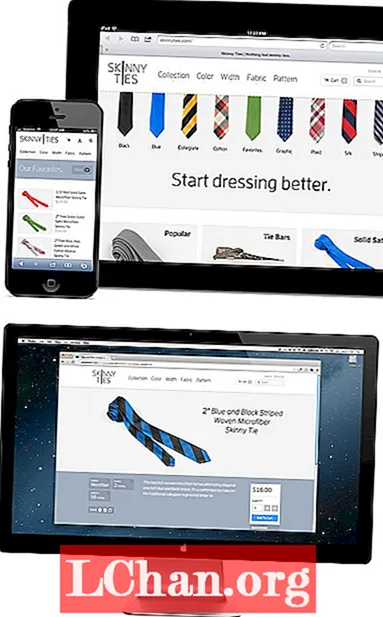
BF: Saya membuat pertunjukan pertama saya tahun lalu mengenai reka bentuk responsif untuk e-dagang. Pendekatannya hampir tidak ada pada radar sebelum itu, dan belum terbukti. Industri ini mendorong laman web khusus aplikasi mudah alih dan aplikasi asli. Saya dalam lima bulan melaksanakan ini untuk Skinny Ties dan terus membina semula kepercayaan bahawa kami melakukan perkara yang betul. Mereka adalah syarikat milik keluarga kecil dan banyak mengambil risiko dalam strategi ini.
Pelancaran semula Skinny Ties adalah kejayaan yang gemuruh dan membenarkan. Pendapatannya meningkat 42 peratus dan terus meningkat, seperti juga setiap metrik lain. Ini menunjukkan reka bentuk responsif adalah pilihan yang layak dan sangat menguntungkan di luar laman berita. Sambutan luar biasa dan membuka pintu bagi saya, tetapi ia benar-benar mengubah perniagaan pelanggan saya. Itulah yang paling saya ingat mengenai projek ini.

Mat Marquis

Dalam talian: @wilto
Pekerjaan: Pembangun di Filament Group.
Berasaskan di: Boston, MA
Melayari web dengan usia: 25
Bidang kepakaran: CSS voodoo, dan saya dikenali untuk menulis sedikit JavaScript dari semasa ke semasa
.net: Bagaimana anda memasuki laman web?
MM: Saya agak tersandung dalam pertunjukan ini setelah berhenti dari pekerjaan runcit buntu dan menghabiskan beberapa bulan tanpa tujuan menelusuri pantai timur.
.net: Apa yang anda kerjakan baru-baru ini?
MM: Kerja pelanggan, lebih kerap daripada tidak. Saya tidak sabar-sabar untuk meningkatkan sumbangan jQuery Mobile saya kembali normal setelah sebahagian daripada habuk selesai.
.net: Apa pencapaian paling membanggakan anda sepanjang tahun lalu?
MM: Saya sangat bangga dengan kerja yang telah kami lakukan dalam Kumpulan Komuniti Responsif Imej, mendapatkan dokumen Kes dan Keperluan Penggunaan dan gambar peluasan spesifikasi ke Draf Kerja Awam Pertama beberapa bulan yang lalu. Saya masih kagum dengan kenyataan bahawa saya dibenarkan menyiarkan di A List Apart (seolah-olah saya tahu apa yang saya bicarakan atau sesuatu) dan saya tidak keberatan untuk mengatakan bahawa saya bangga kerana dapat untuk mengikuti perkembangan kru yang lain di Filament Group, pada hari-hari terbaik saya.

Laura Kalbag

Dalam talian: laurakalbag.com, @laurakalbag
Pekerjaan: Pereka
Berasaskan di: Surrey
Melayari web dengan usia: Sebagai pengguna kasual, 15. Sebagai pereka, sekitar 18 tahun
Bidang kepakaran: Reka bentuk web, pengembangan frontend, ilustrasi dan ikon
.net: Bagaimana anda memasuki laman web?
LK: Saya sudah lama berkecimpung dalam bidang seni dan melukis, dan sejak awal saya mahu menjadi pereka grafik. Semasa saya mula belajar reka bentuk grafik dalam pendidikan lanjutan, saya menemui reka bentuk web. Saya menyukai kebebasan yang dimiliki oleh pereka dan pengguna web. Saya juga jatuh cinta dengan komuniti perkongsian yang berusaha untuk membantu pendatang baru. Selama lapan tahun kebelakangan ini, saya terus terpikat dengan web.
.net: Apa yang anda kerjakan baru-baru ini?
LK: Saya selalu menyulap dua atau tiga projek dalam satu masa. Saya baru-baru ini selesai bekerja di laman mini Indeks Harga Hotel Hotels.com dengan 33 Digital. Mereka merancang dokumen cetak yang indah dan saya ditugaskan untuk mengubahnya menjadi versi web pertama dari dokumen tersebut, dan menjadikannya responsif. Ini penuh dengan tantangan unik, seperti membuatnya tetap terasa seperti kualiti cetakan, memastikan grafik dan infografik masih mudah dicerna di tempat tontonan yang lebih kecil, dan semuanya berada di bawah tarikh akhir yang ketat. Kita harus bersikap realistik mengenai apa yang boleh kita capai.
Saya juga menjalankan projek bimbingan dengan tiga pelajar hebat. Ini benar-benar membuat saya meneliti cara saya bekerja, cuba memahami mengapa saya menggunakan proses dan alat tertentu, kerana, sebagai freelancer, saya jarang harus membenarkan keputusan ini secara mendalam kepada orang lain.
.net: Apa pencapaian paling membanggakan anda sepanjang tahun lalu?
LK: Kemuncak tahun saya setakat ini telah bercakap di Responsive Day Out di Brighton. Mungkin juga yang paling menakutkan kerana ada orang di sana yang mengajar saya perkara pertama yang saya pelajari mengenai pembangunan web, serta banyak orang lain yang saya sayangi dan hormati.

Angelina Fabbro

Dalam talian: @angelinamagnum
Pekerjaan: Ketua teknikal / jurutera perisian di Steamclock Software
Berasaskan di: Vancouver, BC, Kanada
Masuk ke dalam web dengan usia: 8. Saya membuat laman web pertama ketika berusia sekitar 10 tahun di Angelfire. Ia memuji kebaikan haiwan kesayangan saya pada masa itu: lumba-lumba
Bidang kepakaran: Pembangunan web stack penuh dengan penekanan pada pelaksanaan front end, reka bentuk pengalaman pengguna dan pendidikan pengaturcara
.net: Bagaimana anda memasuki laman web?
AF: Internet adalah tempat saya merasa paling selesa menghabiskan masa ketika saya dewasa, dan jadi saya fikir saya harus membina tempat untuk menggantung topi saya. Idea membina laman web untuk Angelina yang sangat muda seperti membina rumah saya sendiri. Saya buat begitu dan sejak itu saya terus bertahan.
.net: Apa yang anda kerjakan baru-baru ini?
AF: Saya baru menghabiskan lima minggu bekerja untuk syarikat Fortune 500 membina aplikasi bukti bukti konsep PhoneGap untuk meneroka teknologi dan melihat apakah sesuai untuk mereka melabur dalam projek besar. Itu adalah lima minggu JavaScript yang mulia dan memberi saya peluang untuk akhirnya bekerjasama dengan Backbone.js.
Tepat sebelum itu, saya bekerja dengan aplikasi iOS di Objektif C (bekerja pada bahasa asli sekali-sekala memberikan kontras paradigma penting yang saya rasa semua pengembang web harus mengalami pada satu ketika) di mana saya harus memikirkan cara membina pelaksanaan mainan traceroute tanpa akses ke soket mentah, untuk menghasilkan traceroute visual untuk peta 3D internet.
.net: Apa pencapaian paling membanggakan anda sepanjang tahun lalu?
- FH: Saya telah bercakap di JSConf EU, CascadiaJS, Copenhagen JS, dan Firefox OS Hack hari-hari mengenai teknologi web yang muncul seperti Shadow DOM dan komponen web, mengajar dan mendorong pemaju ke arah corak reka bentuk aplikasi baru. Saya dijadualkan untuk bercakap di JSConf US pada bulan Mei, serta beberapa persidangan lain yang belum mengeluarkan senarai pembicara.
- Ceramah saya dari JSConf EU telah membantu banyak pembangun belajar mengenai Shadow DOM - ini merupakan ceramah paling popular dari persidangan di YouTube.
- Saya yakin syarikat tempat saya bekerja untuk membuka sumber beberapa kod kami. Sekarang kita akan membuka lebih banyak sumber!
- Saya menganjurkan bab Vancouver dari International Space Apps Challenge untuk berjaya.
- Saya secara sukarela membantu menjalankan Persidangan The Polyglot (Un). Tahun ini saya membantu mengatur sesi tutorial menjelang persidangan.
- Saya telah mengajar JavaScript, HTML dan CSS untuk Ladies Learning Code dan mentoring untuk hampir semua acara lain yang boleh saya buat. Saya mengajar untuk program Pengajian Berterusan Universiti Simon Fraser pada bulan April.
- Saya menjadi penganjur bersama VanJS, perjumpaan JavaScript Vancouver.
- Saya dijemput untuk menulis untuk Projek Kotak Pastri, anda dapat menangkap pemikiran saya setiap bulan menjelang akhir bulan.
- Saya mempunyai artikel teknikal pertama saya yang diterbitkan di web dengan enkapsulasi .net di frontend.
- Saya belajar bagaimana menjadi pendengar yang lebih baik.
... dan, tentu saja, saya dicalonkan untuk anugerah ini. Terima kasih, saya sangat berterima kasih atas sokongan anda yang berjaya mencapai tahap ini.

Jack Franklin

Dalam talian: jackfranklin.co.uk, @Jack_Franklin
Pekerjaan: Jurutera perisian, Kainos
Berasaskan di: London
Melayari web dengan usia: 14
Bidang kepakaran: JavaScript, khususnya jQuery, walaupun saya banyak bekerja dengan perpustakaan seperti Backbone, dan banyak Ruby juga
.net: Bagaimana anda memasuki laman web?
JF: Kelab bola sepak yang saya mainkan ketika berusia 14 tahun memerlukan laman web - dan ayah saya menawarkan diri! Saya kemudian belajar HTML & CSS dengannya dan sejak itu masuk ke PHP sebelum benar-benar terjebak dalam JavaScript. Tidak lama kemudian menjadi jelas bahawa itulah yang paling saya gemari.
.net: Apa yang anda kerjakan baru-baru ini?
JF: Saya selamanya berjuang untuk mendapatkan kandungan baru di blog saya, Taman Permainan JavaScript. Ini adalah blog yang saya lancarkan pada bulan April 2012 dan sejak itu kuat. Saya mempunyai banyak artikel di tunggakan yang hanya perlu digilap sebelum saya mengeluarkannya di luar sana. Projek sampingan saya untuk tahun 2013 adalah Upfront Podcast, podcast pengembangan laman web mingguan dengan saya, menjadi tuan rumah bersama Ben Howdle dan juga tetamu. Sejauh ini kami telah merakam sembilan episod, dan masih belum ketinggalan hari pelepasan Jumaat. Maklum balas juga luar biasa. Saya juga telah menjalankan bengkel dengan Event Handler dan setakat ini telah menjalankan satu bengkel pada alat baris perintah, dengan lebih banyak lagi yang akan diikuti dalam beberapa bulan akan datang, khususnya melihat pelbagai perkara yang berkaitan dengan Node.js.
.net: Apa pencapaian paling membanggakan anda sepanjang tahun lalu?
JF: Kembali pada bulan Julai 2012, saya didekati untuk menulis buku, dan pada bulan Februari buku itu, Permulaan jQuery, telah diterbitkan! Ini adalah buku untuk mereka yang tidak pernah melakukan JavaScript atau jQuery, tetapi ditulis dengan gaya saya sendiri, yang nampaknya disukai oleh banyak orang di artikel blog saya. Saya mahu ia mengalir seperti siri artikel dan saya harap ia berlaku. Saya juga berusaha untuk menutupi vanila JavaScript di samping jQuery sedikit, untuk memberi lebih banyak pengetahuan kepada orang tentang bahasa asas di mana jQuery dibina. Ini adalah salah satu perkara paling sukar yang pernah saya lakukan dan menyebabkan beberapa malam larut menulis dan menyerah pada beberapa hujung minggu, tetapi semestinya sangat berbaloi.

Ethan Resnick

Dalam talian: www.ethanresnick.com, @ studip101
Pekerjaan: Pereka dan pemaju bebas, pelajar di NYU. Terkini bekerja di Huffington Post
Berasaskan di: New York
Melayari web dengan usia: 14
Bidang kepakaran: Reka bentuk UX, strategi kandungan, pengaturcaraan frontend
.net: Bagaimana anda memasuki laman web?
ER: Saya mula bermain-main dengan HTML / CSS kerana minat umum saya terhadap komputer. Tetapi apabila kemahiran saya meningkat, bekerja dengan web menjadi lebih menyeronokkan daripada sekadar teknologi, ia menawarkan jalan bagi saya untuk menghidupkan idea projek saya, dan tidak ada yang lebih bermanfaat daripada menonton sebagai sesuatu yang saya bayangkan berkembang depan saya. Saya terpikat. Selepas itu, baru menjadi laman web terbaik.
.net: Apa yang anda kerjakan baru-baru ini?
ER: Sekolah, kebanyakannya; Saya belajar reka bentuk di NYU. Tetapi saya juga memimpin siri bengkel reka bentuk untuk membantu orang lain memasuki UX. Selain daripada itu, tahun ini terutama berkaitan dengan membungkus longgar dan mengatur pemikiran saya. Oleh itu, saya baru sahaja melancarkan reka bentuk semula awal laman web saya, di mana saya bermain dengan beberapa idea baru untuk melaksanakan susun atur responsif, dan saya berusaha untuk membuat lebih banyak penulisan.
.net: Apa pencapaian paling membanggakan anda sepanjang tahun lalu?
ER: Saya sangat bangga dengan kerja yang saya buat untuk Huffington Post, di bawah pengawasan Robert Gorell yang berbakat. Kami merancang semula antara muka yang digunakan oleh 30,000 blogger HP untuk menghantar artikel mereka. Antaramuka baru, yang akan dilancarkan tidak lama lagi, jauh lebih pantas dan menyenangkan bagi para blogger, dan ini mendorong mereka untuk menulis catatan yang lebih baik. Ini juga harus menyelamatkan editor Huffington Post dan pasukan sokongan teknikal dari pekerjaan berulang dengan memilih soalan / kebimbangan / kekeliruan blogger biasa melalui mikrokopi dan reka bentuk UI yang lebih baik.

Tiago Pedras

Dalam talian: tiagopedras.com, @tiagopedras
Pekerjaan: Pereka web / guru
Berasaskan di: Porto, Portugal
Melayari web dengan usia: 16
Bidang kepakaran: Reka bentuk antara muka, pengembangan frontend, pengembangan backend, penasihat / mentor permulaan
.net: Bagaimana anda memasuki laman web?
TP: Kali pertama saya melihat web berfungsi, terasa seperti sihir bagi saya. Saya mesti berumur 14 tahun atau lebih. Dan saya tidak pasti apa motivasi saya di mana tetapi ketika beberapa tahun kemudian ayah saya mendapat modem pertama saya, saya mula meneroka beberapa laman web yang saya kenali. Dan saya hanya perlu mengetahui bagaimana ia berfungsi. Saya masih ingat menggunakan Frontpage dengan reka bentuk dan paparan kod yang bersebelahan yang membolehkan saya memahami apa itu tanda dan maksudnya. Sejak itu saya mula meneroka Flash 4 dan selepas beberapa ketika, CSS datang dan mengubah cara saya bekerja. Tidak lama kemudian saya membuat laman web pertama saya dengan nama alias 'artikboy' (yang tidak saya banggakan hari ini).
.net: Apa yang anda kerjakan baru-baru ini?
TP: Saya telah mengusahakan beberapa projek pelanggan pada masa yang sama. Saya tidak dapat mendedahkan beberapa daripadanya tetapi kami telah mengendalikan projek semacam itu yang benar-benar layak mendapat analisis 'sebelum / sesudah'. Dan itu membuat saya sangat bangga. Salah satunya (masih dalam proses) adalah Feel At Home In Lisbon.
.net: Apa pencapaian paling membanggakan anda sepanjang tahun lalu?
TP: Momen-momen yang membuat saya bangga berlaku awal tahun ini pada bulan Januari. Mula-mula saya dapat melihat pelajar pascasiswazah saya mempersembahkan karya mereka ke dunia, membungkus tiga aplikasi web yang dilaksanakan dengan sangat baik yang mungkin benar-benar menjadi perkara (iaitu jika mereka selesai mengembangkan loceng dan wisel terakhir dalam masa terdekat).
Yang kedua adalah tayangan perdana saya di sebuah persidangan besar, New Adventures. Ia sangat menggembirakan apabila bertemu Simon Collinson tahun lalu dan anda dapat membayangkan betapa terhormatnya kerana dijemput ke edisi terbaru persidangan yang sangat disukai di kawasan kami. Rasa pencerahan juga terasa seperti mendapat maklum balas yang luar biasa sebagai cara mengesahkan semua yang telah saya kerjakan selama ini mengenai pendidikan.

Klik di sini untuk memberikan suara anda!