
Kandungan
- 01. Padankan gambar dengan skema warna tapak
- 02. Bagikan ruang secara merata di baris terakhir grid
- 03. Buat animasi zarah dengan bayangan kotak
- 04. Anime polyhedra dengan transform
- 05. Master 'calc ()' untuk kedudukan
- 06. Jadikan model kotak itu waras dengan 'box-sizing'
- 07. Pusat secara menegak dengan CSS
- 08. Sasarkan sekumpulan objek yang berkaitan
- 09. Mengawal kata hubung
- 10. Manfaatkan penulisan Mod
- 11. Gunakan kecerunan dengan cara yang tidak biasa
- 12. Gunakan string-Matching pada pautan
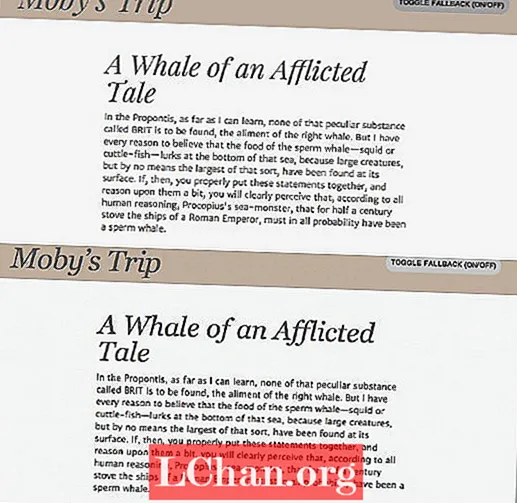
- 13. Jadikan FOUT berfungsi untuk anda
- 14. Terokai SVG untuk latar belakang
- 15. Fokus pengguna dengan peralihan 3D
- 16. Buat menu bulat dengan CSS dan matematik
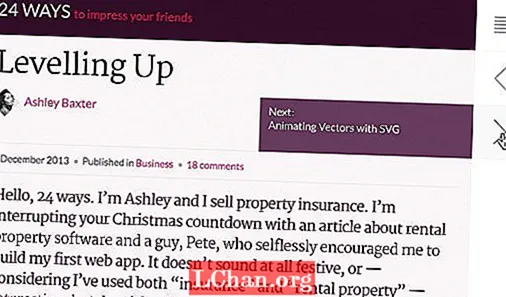
- 17. Pautan beranim pada hover
- 18. Buat animasi bingkai utama yang mudah
- 19. Buat kesan 3D terapung dengan bayang-bayang
- 20. Kemas kini eleMents halaman menggunakan ': target'
- 21. Memberi maklum balas dengan animasi halus
- 22. Bersedia untuk 'will-animate'
- 23. Bidang input berperikemanusiaan
- 24. Jeda dan mainkan animasi CSS
- 25. Jangan gunakan pemboleh ubah CSS
Pada tahap tertentu dengan teknologi apa pun, ada perasaan bahawa hampir semua perkara yang dapat dilakukan telah dilakukan. Apabila sesuatu tidak lagi seperti baru dan berkilat, minat semakin berkurang dan perhatian akan ditumpukan kepada perkara besar seterusnya. Ini sering terjadi dalam industri web, yang cenderung sangat teruja dengan aspek teknologi tertentu sebelum, cepat atau lambat, menurunkannya ke duniawi.
Ketika CSS pertama kali muncul, ia revolusioner, dan lama kelamaan ia berkembang untuk membolehkan pereka membuat susun atur halaman web yang fleksibel, dibuat dengan ketat dan indah. Walau bagaimanapun, sudah ada cadangan dari pelbagai pihak bahawa CSS sudah letih dan mungkin waktunya di bawah sinar matahari telah berlalu.
Saya ingin menunjukkan bahawa masih ada banyak kegembiraan dan kehidupan di dunia CSS, sama ada dalam sifat canggih yang mungkin belum anda terokai, atau dengan menggunakan aspek CSS dengan cara yang tidak anda fikirkan sebelumnya.
Berikut adalah beberapa petua dari beberapa pakar CSS teratas industri.
(Catatan: Beberapa teknik dalam ciri ini canggih dan mungkin tidak disokong sepenuhnya di semua penyemak imbas. Uji dengan teliti dan pastikan kekurangan ada sebelum membuat sesuatu karya disiarkan.)
01. Padankan gambar dengan skema warna tapak
Christopher Schmitt, penganjur persidangan

Persidangan mempunyai skema warna tersendiri dan, dengan banyak pembesar suara, aliran kerja untuk menguruskan potret boleh menjadi rumit. Menggunakan penapis secara manual tidak memberi skala dan bergantung kepada anda yang mempunyai akses, misalnya, tindakan Photoshop tertentu. Saya sekarang menggunakan PNG skala kelabu beresolusi tinggi dan menambah nada menggunakan penapis CSS. Ini membolehkan saya memadankan sebarang potret dengan skema acara, dan juga menggunakan semula gambar di pelbagai tema. Saya hanya memerlukan peraturan CSS baru untuk masing-masing. Lihat demo.
02. Bagikan ruang secara merata di baris terakhir grid
Stephen Hay, pereka dan pengarang
Sekiranya anda mempunyai jumlah item yang tidak diketahui untuk ditunjukkan dalam grid, anda boleh menggunakan Flexbox untuk membelah baris terakhir secara merata. Jadi jika hanya ada satu item, ia akan merangkumi keseluruhan baris; jika terdapat dua item, baris akan dibahagi dua, dan seterusnya. Lihat demo.
03. Buat animasi zarah dengan bayangan kotak
Ana Tudor, peminat kod dan matematik
Dengan mencampurkan bayangan kotak dengan beberapa matematik dan Sass, anda dapat membuat grafik lengkung 2D, meniru gerakan 3D dan membuat animasi zarah gila yang setiap orang akan salah untuk membuat kanvas! Lihat demo, dan yang lain.
04. Anime polyhedra dengan transform
Ana Tudor, peminat kod dan matematik

Anda mungkin telah melihat poligon CSS tulen yang dibuat dengan sempadan, tetapi kami mempunyai alat yang lebih hebat di mengubah harta benda. Merantai dan menerapkan transformasi pada elemen bersarang memungkinkan kita membuat poligon kompleks dengan latar belakang gambar atau sempadan dan dalaman yang telus. Dengan menggunakan transformasi 3D, kita dapat menggabungkan bentuk 2D ini menjadi polyhedra dan menjadikan pepejal itu bergabung, terungkap, meletup atau bergabung semula dengan cara yang mudah disalah anggap sebagai WebGL. Lihat demo.
05. Master 'calc ()' untuk kedudukan
Ana Tudor, peminat kod dan matematik
saya mencintai calc () dari saat saya menjumpainya. Ia berguna untuk menjinakkan margin, pelapik atau dimensi, dan boleh menjadi penyelamat ketika digunakan untuk meletakkan atau mengubah ukuran latar belakang, di dalam kecerunan atau transformasi, dan digabungkan bukan hanya dengan unit lama yang sama, tetapi juga ruang pandang yang baru dan sejuk.
06. Jadikan model kotak itu waras dengan 'box-sizing'
Sawyer Hollenshead, dev dan pereka Oak Studios
Gunakan ukuran kotak untuk menyelamatkan kewarasan anda. Tanpa itu, elemen dengan lebar yang ditentukan 250px dan 25px padding bergabung dengan lebar 300px, menjadikan piksel pencampuran dan peratusan menjadi sukar. Dengan saiz kotak:kotak sempadan sempadan dan pelapisan sebaliknya diletakkan dalam lebar yang ditentukan.
07. Pusat secara menegak dengan CSS
Trent Walton, pengasas Paravel
Dari segi sejarah, sukar untuk memusatkan sesuatu secara vertikal dengan CSS, seperti jika anda mempunyai gambar dengan teks bersebelahan yang anda mahu sejajar secara menegak. Daripada menghentak dan mengutuk, gunakan Flexbox untuk menangani masalah penyelarasan. Lihat demo.
08. Sasarkan sekumpulan objek yang berkaitan
Jonathan Smiley, rakan Zurb dan peneraju reka bentuk
Cukur berat garis CSS dengan menggunakan perkiraan atribut pemilih pada nama kelas, untuk menargetkan sekumpulan besar objek yang berkaitan, dan bukan melampirkan atribut umum untuk setiap kelas. Contohnya ... [class * = "- block-grid-"] {} ... akan menyasarkan seperti: .small-block-grid-3 .large-block-grid-5
09. Mengawal kata hubung
Savid Storey, penyokong web terbuka
Kata hubung dianggap biasa dalam bentuk cetak, dan beberapa pembangun menggunakan tanda hubung harta tanah dalam talian, tetapi hanya sedikit yang mengetahui sifat lain yang memberikan kawalan yang lebih baik. Sekiranya anda tidak berhati-hati, anda mendapat tangga tanda hubung di mana tanda hubung digunakan di pelbagai baris. Peraturan umum tidak lebih dari dua berturut-turut, yang boleh anda kendalikan dengan menggunakannya garis had-hyphenate. Juga, had-had-hyphenate membolehkan anda menentukan panjang minimum kata yang akan disisipkan, bersama dengan bilangan aksara minimum sebelum dan selepas kata hubung.
10. Manfaatkan penulisan Mod
David Storey, penyokong web terbuka
Mod penulisan membolehkan anda menentukan arah aliran teks. Sebilangan teks Asia Timur ditulis secara menegak, garis tumbuh dari kanan ke kiri, ditentukan dengan mod penulisan: menegak-rl (tb-rl di IE). Teks menegak tidak benar-benar digunakan dalam sistem tulisan Eropah, tetapi dapat berguna untuk tajuk jadual apabila anda mempunyai ruang mendatar yang terhad.
11. Gunakan kecerunan dengan cara yang tidak biasa
Ruth John, pereka
Kecerunan latar boleh kelihatan hebat apabila digunakan dengan sempadan dan peluru. Saya menggunakan kedua-duanya di blog saya dan dengan praprosesor dapat memanggil mixin dengan kod yang digunakan semula, agar tidak mengulanginya secara manual. Jangan terlalu gila kerana kecerunan boleh menjadi berat pemproses. SCSS mixin untuk senarai peluru:
@mixin gradedBullet ($ color) {background-image: linear-gradient (kiri, ringan (warna $, 15%) 10px, $ color 11px, $ color 20px, darken ($ color, 15%) 21px, darken ($ color , 15%) 30px, telus 31px); }
12. Gunakan string-Matching pada pautan
Ruth John, pereka

Di blog saya, saya telah menggunakan pemilih atribut CSS dengan pemadanan rentetan untuk ikon sosial gaya. Ini muncul di seluruh blog saya, kadang-kadang dengan teks dan kadang-kadang tanpa, tetapi selalu dengan ikon. Untuk menggayakan pautan yang betul dengan ikon sosial yang betul, saya menggunakan padanan rentetan pada href atribut unsur sauh. saya guna *= jadi href pada elemen sauh hanya perlu mengandungi rentetan yang saya nyatakan.
/ * untuk semua pautan sosial * / .sosial a: sebelum {display: inline-block; padding-right: 30px; font-family: 'FontAwesome';} / * Setiap pautan khusus * / .sosial a [href * = "twitter"]: sebelum {content: " f099"; color: # 52ae9f;} .sosial a [href * = "github"]: sebelum {content: " f09b"; color: # 5f2e44;} .sosial a [href * = "feed"]: sebelum {content: " f09e"; warna: # b47742;}
13. Jadikan FOUT berfungsi untuk anda
Jason Pamental, pengetua dalam reka bentuk H + W

Web dibina di atas premis yang seharusnya menyampaikan kandungan, walaupun penyemak imbas tidak dapat melakukan bling. Fon web yang memuatkan secara perlahan boleh menjadi mengecewakan, FOUT (Flash Of Unstyled Text) menggegarkan sebagai navigasi dan reflow teks semasa fon memuat turun. Google dan Typekit memberikan jawapan: pemuat fon web. Dengan menyuntik kelas dalam halaman, berdasarkan status pemuatan fon, anda boleh memberi gaya penggantian dengan kelas tersebut untuk terus melakukan reflow pada tahap minimum, juga membasmi sindrom "kandungan tidak kelihatan" WebKit. Lihat demo.
14. Terokai SVG untuk latar belakang
Emil Björklund, gunakan pemaju web
Satu-satunya penyemak imbas sekarang tanpa sokongan SVG adalah IE8 dan yang lebih rendah dan Android 2 WebKit, dan dengan itu menggunakan SVG untuk latar belakang dalam CSS dapat dilaksanakan, terutama bersama dengan penyelesaian penggantian PNG, seperti Grunticon. SVG dapat digayakan oleh CSS, dan terdapat banyak sifat CSS (filter!) Yang menarik yang dapat kita mainkan seperti yang diterapkan pada HTML.
15. Fokus pengguna dengan peralihan 3D
Emil Björklund, gunakan pemaju web
Menggunakan transformasi 3D dan memanfaatkan dimensi z dalam antara muka pengguna boleh sangat berguna, terutamanya untuk menyembunyikan / menunjukkan atau meruntuhkan / mengembangkan kandungan. Sangat mudah untuk melakukan penggantian ke peralihan 2D, atau tidak ada peralihan sama sekali, dalam situasi tersebut. Ini adalah kawasan di mana peningkatan progresif sedikit sebanyak.
16. Buat menu bulat dengan CSS dan matematik
Sara Soueidan, pemaju frontend
Menu bulat popular di aplikasi mudah alih, dan anda boleh menggunakan transformasi dan peralihan CSS untuk membuat menu pekeliling yang mudah. Menu ini dapat diubah dan disesuaikan untuk membuat menu pembukaan ke atas atau ke bawah juga. Tidak ada cara langsung dalam CSS untuk menterjemahkan item secara menyerong, tetapi anda boleh menggunakan nilai jejari bulatan tempat anda ingin meletakkan item tersebut, dan menerapkan peraturan matematik mudah untuk mengira nilai terjemahan mendatar dan menegak untuk diteruskan ke terjemahkanX () dan terjemahkanY () fungsi. Dengan cara itu, anda berakhir dengan a pepenjuru terjemahan untuk memindahkan item menu ke kedudukan yang betul pada bulatan. Peristiwa klik yang menutup / membuka menu dapat ditangani menggunakan JavaScript, atau Anda dapat mengambilnya selangkah lebih jauh dan memiliki menu khusus CSS dengan menggunakan peretasan kotak centang CSS. Dalam demo saya, saya menggunakan JavaScript dan HTML5 classList API, yang tidak disokong di semua penyemak imbas, jadi anda perlu melihat demo dalam penyemak imbas moden untuk membuatnya berfungsi, atau melepaskan kod jQuery daripada menggunakan API classList kod.
Lihat demo dan tutorial penuh. Contoh peretasan Kotak Centang CSS.
17. Pautan beranim pada hover
Paul Lloyd, pereka interaksi The Guardian

Hover menyatakan tidak boleh diandalkan untuk membuat tindakan berfungsi atau memberikan maklumat penting, tetapi anda masih dapat meningkatkan antara muka untuk pengguna berasaskan tetikus. Di 24ways.org, kami mendedahkan tajuk artikel apabila anda mengarahkan kursor ke pautan di navigasi sebelumnya / seterusnya. Ini dicapai dengan mencipta a :: selepas unsur pseudo yang mengandungi kandungan yang dihasilkan bersumber dari nilai a data- atribut, dengan peralihan CSS diterapkan untuk meluncurkan pandangan pada hover. Lihat demo.
18. Buat animasi bingkai utama yang mudah
Paul Lloyd, pereka interaksi The Guardian
Di 24ways.org, kami menambahkan penutup sudut animasi ke ringkasan, yang dibuka pada hover. Ini dilakukan dengan menggabungkan @kunciframe atur dengan harta animasi, mengubah kedudukan gambar latar untuk mencapai animasi berasaskan sprite. Caranya adalah dengan menyatakan jumlah bingkai yang anda miliki dalam sprite animasi anda dengan langkah-langkah() nilai. Lihat demo.
19. Buat kesan 3D terapung dengan bayang-bayang
Catherine Farman, pemaju Happy Cog

Projek baru-baru ini memerlukan gambar produk terapung dengan bayangan bulat di bawahnya, mewujudkan kesan 3D dari skrin. Bayangan menggunakan beberapa ciri CSS3: jejari sempadan ketelusan alpha dan bayangan kotak. Ia berfungsi dengan baik untuk grid produk, mempamerkan citra dalam wira halaman utama, atau reka bentuk yang aneh dengan bengkok skeuomorfik. Lihat demo.
20. Kemas kini eleMents halaman menggunakan ': target'
Simon Madine, pemaju web kanan HeRe
CSS bukan bahasa pengaturcaraan dalam arti biasa, tetapi anda masih boleh melakukan perkara yang bijak tanpa kembali ke JavaScript. Sebagai contoh, : sasaran pseudo-class diterapkan pada elemen yang menjadi sasaran pautan yang diklik.
Anda boleh menggunakannya untuk menentukan keadaan halaman, menargetkan ibu bapa yang mengandungi banyak elemen, dan pautan anda menjadi alat untuk mengawal penampilan dan susun atur semua anak dengan satu klik. Lihat demo.
21. Memberi maklum balas dengan animasi halus
Neil Renicker, pereka dan pemaju

Elemen pseudo CSS :: sebelum ini dan :: selepas bersama dengan peralihan CSS, dapat mengaktifkan animasi yang menyenangkan yang memberikan maklum balas yang halus kepada pengguna tetikus. Contohnya, bina anak panah CSS dalam elemen pseudo, terapkan peralihan ke elemen pseudo (peralihan: semua kemudahan .15s;, dan kemudian tambahkan perubahan susun atur sederhana ke : berlegar kelas pseudo (seperti meminda margin atas). Lihat demo.
22. Bersedia untuk 'will-animate'
Paul Lewis, pengkod dan ahli pasukan hubungan pembangun Chrome
Sekiranya anda telah menggunakan -webkit-transform: translateZ (0) untuk menjadikan halaman anda lebih pantas secara ajaib, peretasan, yang dalam banyak penyemak imbas hanya membuat lapisan komposer baru, digantikan oleh akan-bernyawa. Tidak lama lagi, anda akan dapat memberitahu penyemak imbas apa yang anda rancangkan untuk mengubah elemen (kedudukan, ukuran, isi atau kedudukan tatal) dan penyemak imbas akan menggunakan pengoptimuman yang tepat di bawahnya. Maklumat lanjut.
23. Bidang input berperikemanusiaan
Yaron Schoen, pengasas Made For Human
Menambah animasi pantas ke elemen yang berinteraksi dengan pengguna menjadikan antara muka berasa kurang komputasi. Dengan medan input, cuba masukkan a panggilan peralihan dalam, jadi setiap kali anda memfokus atau tidak memfokuskannya, terdapat peralihan yang lancar.
input, textarea {-moz-transission: semua kemudahan 0.2s; -o-peralihan: semua 0.2s mudah; -webkit-peralihan: semua kemudahan 0.2s; -ms-peralihan: semua kemudahan 0.2s; peralihan: semua kemudahan 0.2s;
24. Jeda dan mainkan animasi CSS
Val Head, pereka dan perunding
Anda boleh ‘jeda’ dan ‘bermain’ animasi CSS dengan mengubahnya animasi-permainan-keadaan harta benda. Menetapkannya ke 'dijeda' menghentikan animasi anda di tempat sehingga anda berubah animasi-permainan-keadaan ke berlari, misalnya pada hover.
.animating_thing {animation: putar 10s linear tak terhingga; animasi-main-keadaan: dijeda; }. animating_thing: hover {animation-play-state: berjalan; }
25. Jangan gunakan pemboleh ubah CSS
Dave Shea, pereka dan pengarang
Kami akhirnya mendapat pemboleh ubah CSS, misalnya untuk menulis nilai hex warna sekali dan merujuknya melalui helaian gaya. Tetapi spesifikasi rasmi adalah verbose, menambah kerumitan sintaksis, menawarkan fungsi yang luar biasa, dan sebahagian besarnya tidak disokong oleh kebanyakan penyemak imbas. Dalam era di mana Sass sangat popular dan melampaui pemboleh ubah dengan logik pengaturcaraan yang kuat seperti fungsi tersuai dan jika / lain-lain pernyataan, spesifikasi rasmi tidak lama lagi.
Semoga petua teratas ini telah memperbaharui pandangan anda mengenai CSS dan kemungkinan yang ditunjukkan dalam pembangunan dan reka bentuk web. Jangan lupa untuk menguji salah satu teknik ini dengan teliti untuk memeriksa sokongan penyemak imbas sebelum membuat karya langsung.
Perkataan: Craig Grannell Ilustrasi: Mike Chipperfield
Artikel ini mula-mula muncul dalam majalah net terbitan 253.


